If you're not used to practicing visual art, the idea of keeping a sketchbook might seem pretty daunting. Even seasoned artists have a famed fear of the ever-intimidating blank page. So crisp and smooth - how could we possibly ruin it with our pencil marks and chicken-scratch handwriting? Getting over this fear is worth another blog post entirely, but once you push through, a sketchbook can be a useful everyday tool for recording everyday thoughts, feelings, and ideas.
I've been keeping sketchbooks since I was around eight years old (for those keeping count, that's roughly 14 years of sketching as of the time of writing). They've obviously evolved with me over the years as my art skills improved, however, one of the most valuable lessons I've learned in over a decade of working in sketchbooks is that sketchbooks are useful for so much more than just art. As I've gotten older, my sketchbooks have gotten messier, but so much more valuable. Recipes for eggplant lasagna and phone numbers of people I probably forgot to call back grace the pages in between renders of local birds and thumbnails for future large works. I also keep loose documents folded in my sketchbook such as business cards and medical prescriptions (since I always have my sketchbook with me). My sketchbooks are a beautiful, chaotic snapshot into my daily life.
When I started at Coder Academy last October, I brought my sketchbook with me on the first day. At the time, it was a small moleskine sketchbook filled with drawings and notes from my art degree. That first day, I think I made roughly three pages of notes, and by the end of the term, my sketchbook was completely full of coding knowledge and syntax snippets. My sketchbook was one of my most beneficial tools for getting through bootcamp, and I want to share some reasons why. I think that sketchbooks are an underutilised tool outside of visual arts settings, and could be key for some of my fellow developers to unlock another level of learning and productivity.
Without further ado, here are some reasons why keeping a sketchbook could make you a better developer.
Handwritten notes can be beneficial for retaining knowledge
While it can be tempting to take notes on your laptop if you already have it out to work on code, studies have found that there are learning benefits to taking notes by hand. While this may sound paradoxical given how fast one can type in comparison to writing by hand, the research suggests that taking the time to write notes by hand requires that students are able to accurately summarise the material being presented in order to take concise notes, rather than copying a speaker verbatim without actually processing any of the information.
It's no secret that programmers are constantly learning and uptaking information. Additionally, this learning can be extremely fast-paced, especially for those enrolled in bootcamp programs like myself. To digest such a large amount of information, note-taking becomes essential, and many developers will keep their notes to refer back to when they reach a sticking point.
During my time at bootcamp, my sketchbook has become absolutely invaluable to me due to the handwritten notes it has amassed. Physically writing these notes by hand has undoubtedly helped me retain knowledge to a greater extent than typing my notes out (trust me, I tried), and has the additional benefit of freeing up my laptop to be used purely for programming along with my tutors during class. This, in turn, has limited distractions during class for me, as I can simply leave my IDE open and avoid flicking between tabs and potentially getting sidetracked by other windows.
One other thing worth mentioning is that physical, handwritten notes don't fall victim to file corruption and lack of internet connection. I had a classmate who, for a time, decided to take all of his class notes in Vim without being fully acquainted with how it works. One fateful day, several wrong commands later, he managed to lose all of the notes he had typed for the duration of our four hour morning class. Writing your notes by hand ensures this never happens! Just, you know, don't spill your coffee on your sketchbook.
Additionally, handwritten notes can still be shared with friends or backed up via the cloud. This can be done either by taking scans/photographs of your sketchbook pages, or by transcribing your notes into typed text. I found the latter option to be useful for two reasons - it meant that my friends no longer had to translate my messy handwriting when they asked for notes, and it also doubled as a chance for me to review what I had been learning.
Visualising your code can help you think through problems differently
By this point you might be wondering where the actual "sketch" part of the sketchbook comes in. Now, while you might not be the world's next Da Vinci, drawing out a visual representation of your code can help you approach your code from a different perspective.
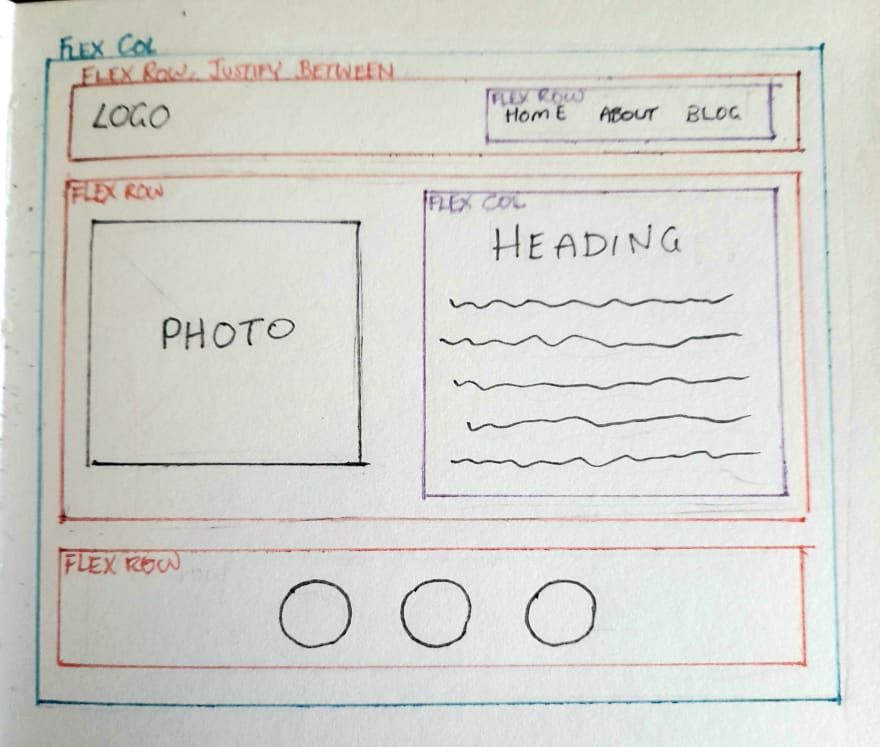
An example of this I commonly use in my own coding projects is using physical sketches to plan and visualise the layout of my web pages. This is because I primarily use flexbox for my CSS layouts in order to easily keep things looking nice across multiple media breakpoints. Anyone who has worked with flexbox knows that working out exactly how to wrap your web page components in order to make them flow the way you want can be a massive headache. Add a div here, remove another one there, cry at your desk, rinse and repeat. However, physically diagramming out my page lets me explicitly draw in and mark how my page content needs to be divided up for flex to work appropriately. For example, here's a page from my sketchbook mocking up a web page design:

You can see that I've drawn out all of my components on the page in the way I would like them to be displayed, and then containerised them into their own flexboxes in a way that makes this layout possible in CSS. This gives me a visual reference to start coding from and minimises the amount of experimentation I will have to do during the build phase to get my components laid out correctly.
Now, this method isn't just for my front-end developer friends. Those of you working with data can also utilise your sketchbook for drawing out Entity Relationship Diagrams. Visualising the relationships between your entities when working with relational databases is crucial, and I'm yet to find a good online tool that lets me make an ERD quicker than drawing one by hand. Having the visual aid of an ERD with me in my sketchbook while I work has helped me avoid issues with my data that I might not have seen otherwise.
Sketching these kinds of solutions out in a physical book limits the need to fiddle with and learn online tools, allowing you to get your planning done quicker and get to coding sooner.
Drawing improves the ability to recall information
It's no secret to those in the tech community that creativity is a key skill for programmers. So why aren't we utilising learning methods that encourage creative thinking?
There is a phenomenon known as the "drawing effect", wherein illustrating the meaning of a word or concept increases one's ability to memorise it. The term was coined by Jeffrey D. Wammes during a 2016 study he conducted to analyse the effect that drawing has on the memory. In the initial two experiments, Wammes gave his participants a list of relatively simple words, for example, "kite", and "peanut". Half of the participants were asked to write the word to be remembered repeatedly, and the other half were asked to draw a visual representation. In both cases, the group who drew their words were able to recall the words more easily.
"But what if I'm no good at drawing?", I hear you ask? This method is still beneficial, as long as you are willing to try! Wammes later conducted an additional set of experiments where participants, once again, were given a list of simple words. This time, however, while one half were asked to draw, the other half were asked to hold a visual representation in their mind's eye, as well as shown photographs relating to the words to be remembered. The result? The half who drew their words were still able to recall them more accurately. This suggests that the actual quality of the image doesn't matter, but rather, the act of drawing itself is what catalyses the ability to retain information.
Your visual notes don't have to be elaborate, either - even if you are a talented artist. Wammes attempted to expose limitations in the drawing effect by reducing the time given for participants to draw their words from the initial 40 seconds down to only 4 seconds. Even with this massive reduction, participants from the drawing group still bested those from the other group. Wonky stick men will absolutely suffice here, my friends.
Now, imagine having that boost in recall ability during your next technical interview. Need to implement a tricky callback function? Good thing you drew that diagram showcasing how the information flows together!
The Verdict
I'm not saying that everyone is (or has to be) comfortable keeping a sketchbook. I've seen people anxious to mark a blank page because they're "bad" at drawing. My advice, though, is to give keeping a sketchbook a genuine go. Get a cheap one from the dollar store if you're worried about ruining it or wasting money. Maybe you'll just find that your sketchbook helps you become a better developer.
